Designing a product comparison system.
01 Brief
A core challenge in e-commerce is accurately communicating to a consumer what a product is like in real life. What it feels like, the texture, how it moves, as well as it’s true size. As Stasher’s product line expanded, this issue had become more glaring via customer feedback, increased returns and questions on social platforms.
I was was the lead designer tasked with solving this issue first for our direct consumers, and then considering how it could translate across all digital channels.
Role
product design
strategy
art direction
Brand
Stasher
02 Challenge
The challenge was to clearly communicate the size of each product, while also allowing the consumer to compare product sizes to each other to understand their relative size. Additionally, we wanted the user to get this information easily, at the right time, and without them having to search for it.
Tactical challenges included dev budget limits and photography shoot timing.
With the continued addition of new sizes, and then new products in 2022, the need for a comparison tool became more and more obvious.
03 Discovery
We pulled from post purchase survey’s, returns survey’s, our customer experience teams library of inquiries, as well as our social team to gather a sampling of inquiries & feedback we’d gotten around size confusion.
Getting to know our customer we learned that they wanted to know more about what fit in the bags than the dimensions, as well as how bag sizes compared to stand-up bags, and bowls.
We also explored other sizes and examples of size comparison modules for inspiration and consulted our dev team on the pro’s & cons of possible solutions and how that would translate to billed hours, future flexibility, and timelines.
A few examples of other brand we looked at while exploring options & possible solutions.
“Very good quality and the smaller bags are easy to clean. Recommend the snack bag size, but not sure how it compares to the bowls.”
“I’m between half gallon, quart, and sandwich for travel. Maybe bowls would work too”
“The sandwich bag doesn’t fit my sandwich.”
“Love this size (stand-up mid) for travel and cosmetics.”
04 Solution
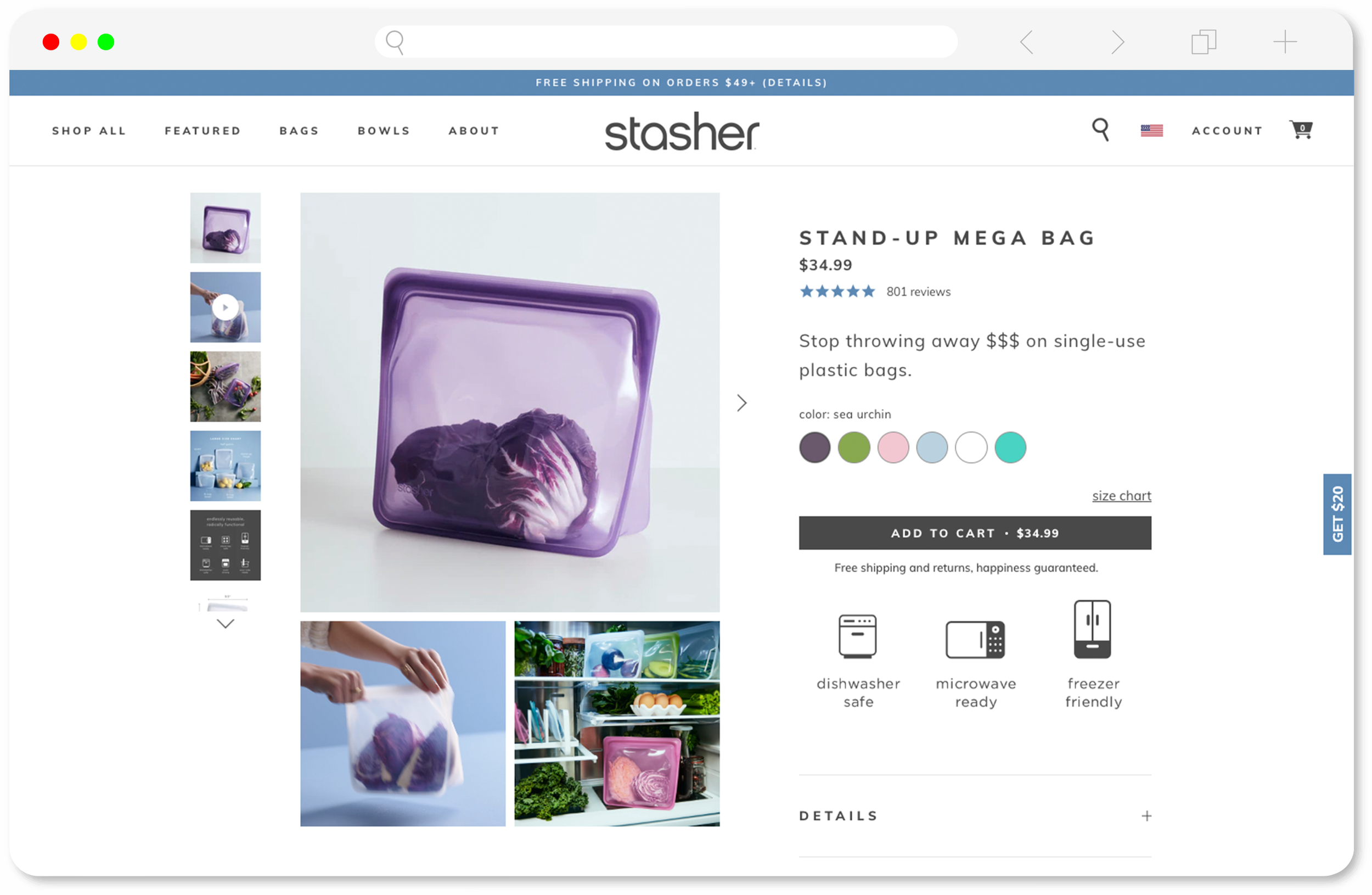
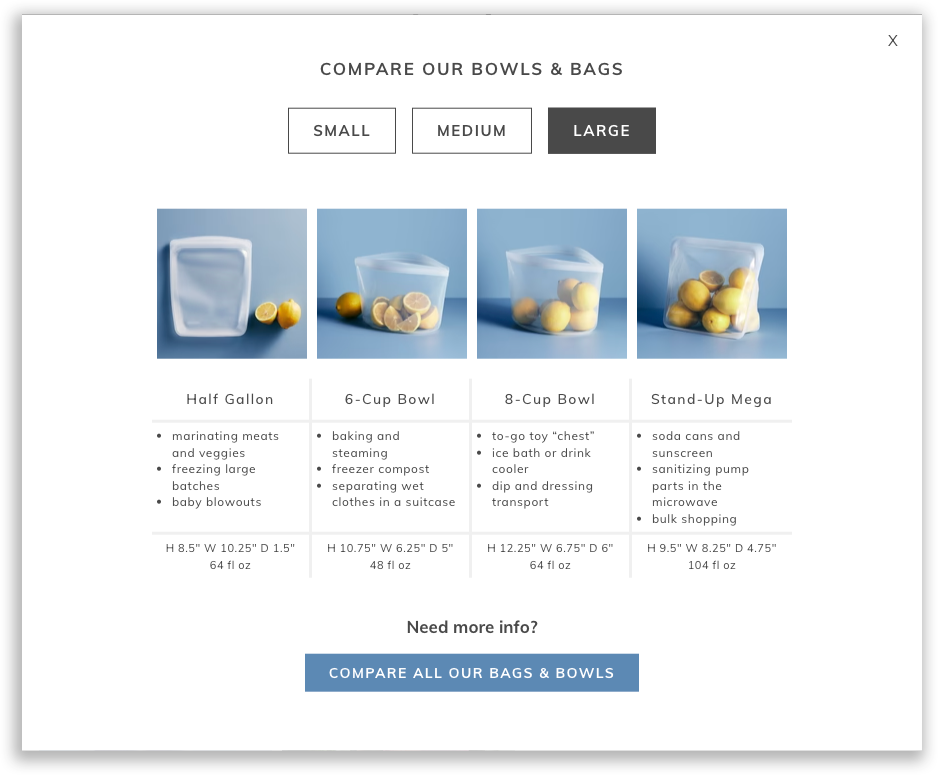
The solution included a multi-faceted approach of size comparison images, a size chart on every PDP page, a short video of hands using each product, as well as a more in depth comparison page located under the ‘About’ section.
These different pieces are located throughout the customer journey. We started with labeled comparison images and a video in the hero carousel of each PDP. Then added a size chart link above the ‘Add to Cart’ CTA, and lastly added a full size comparison page which can be accessed via the size chart, or the top nav.
Imagery was a key piece here, so I worked closely with the team to craft the lemon comparison images. These show each product with lemons to show relative size with the same object. We then shot the PDP video’s to show each bag being handled and used to give a sense of how the product opens, closes, and moves, as well as demonstrating use case.
05 Launch
Leading up to launch, I worked closely with the dev team to QA the new experience on all devices & browsers. Looking closely at any implications for site speed, accessibility, and the overall user experience particularly on mobile, as 70% of our traffic is on mobile devices.
We also set up tracking metrics around the size chart link on the PDP page, the size chart pop-up, and the comparison page to see how consumers used the new features.
05 Results & Reflection
The results were excellent with a higher AOV on consumers who clicked on the size chart link, and an even higher AOV of those who visited the size comparison page. We’ve also seen many less inquiries around size and returns based on size and a strong engagement with our PDP video’s in the hero carousel.
Since this launch we’ve continued to use these assets across online retailers including Target & Amazon which have yielded positive result and increased revenue as well.
This project was really fun to work on as it involved many aspects including design, art direction, producing the assets, and implementation. I enjoyed working with the team throughout and particularly on set shooting the comparison images and PDP videos where we showcase each size and a use case.
Other Projects
-

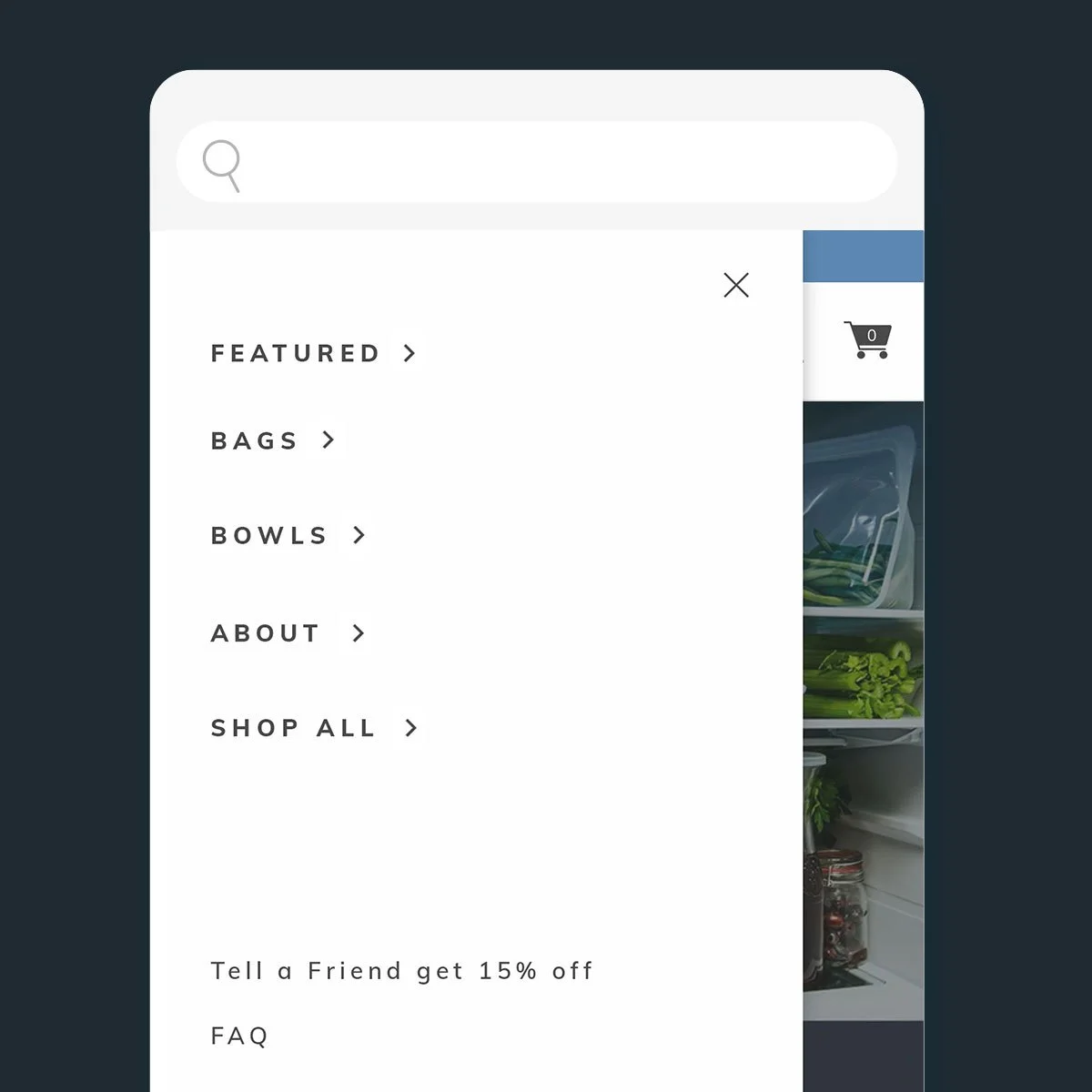
Navigation Redesign
-

Social Cooking App
-

Cliqz by Triller Launch