
Growth &
Optimization
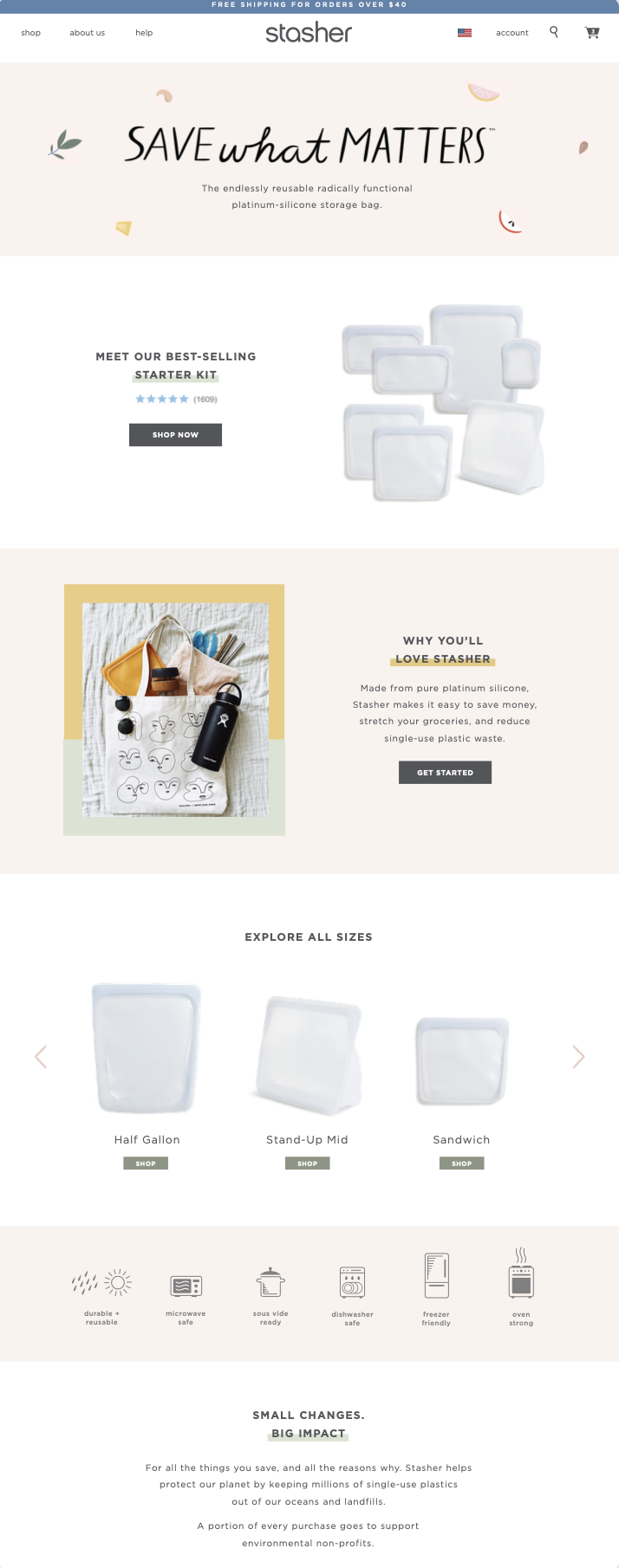
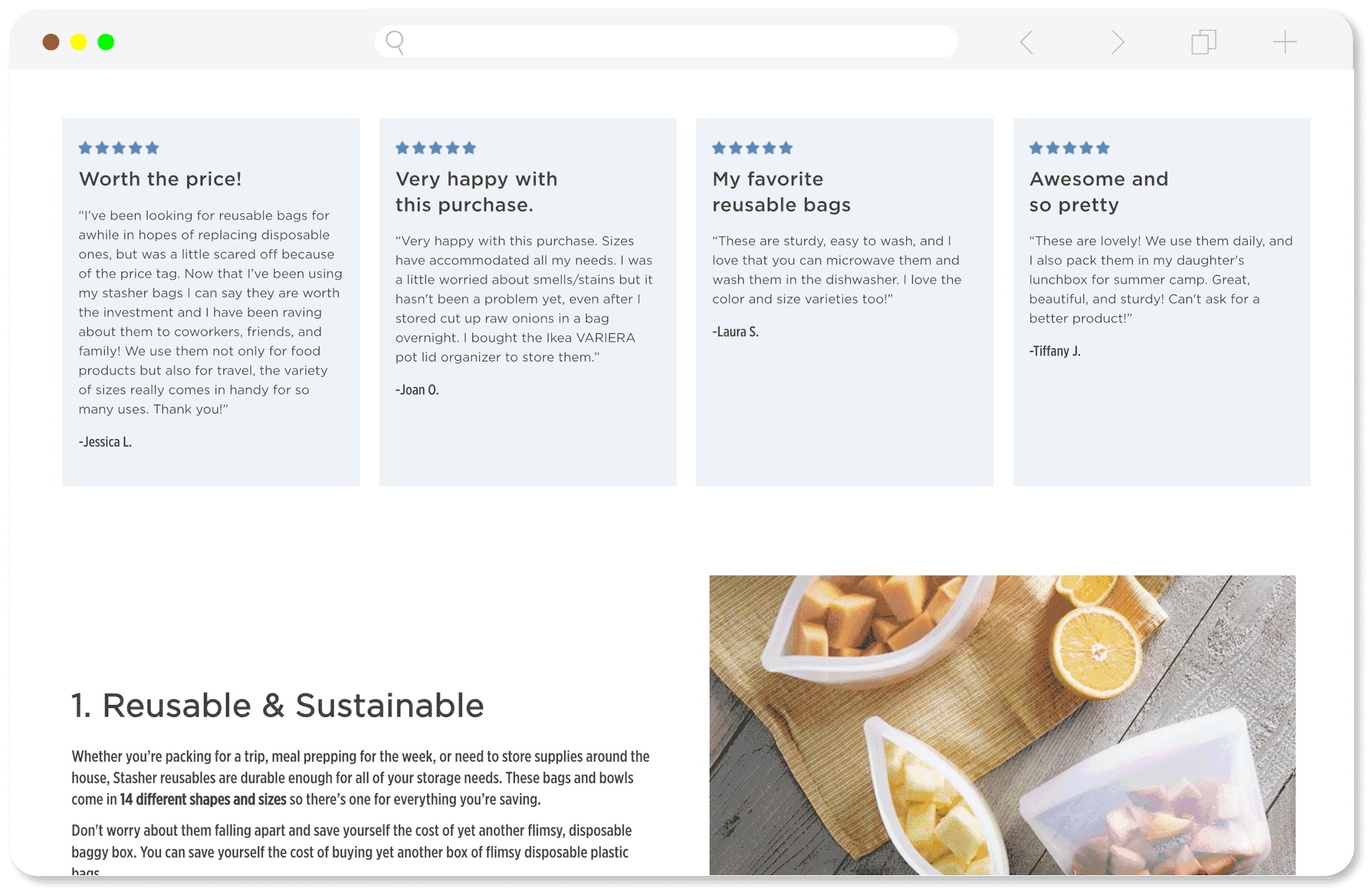
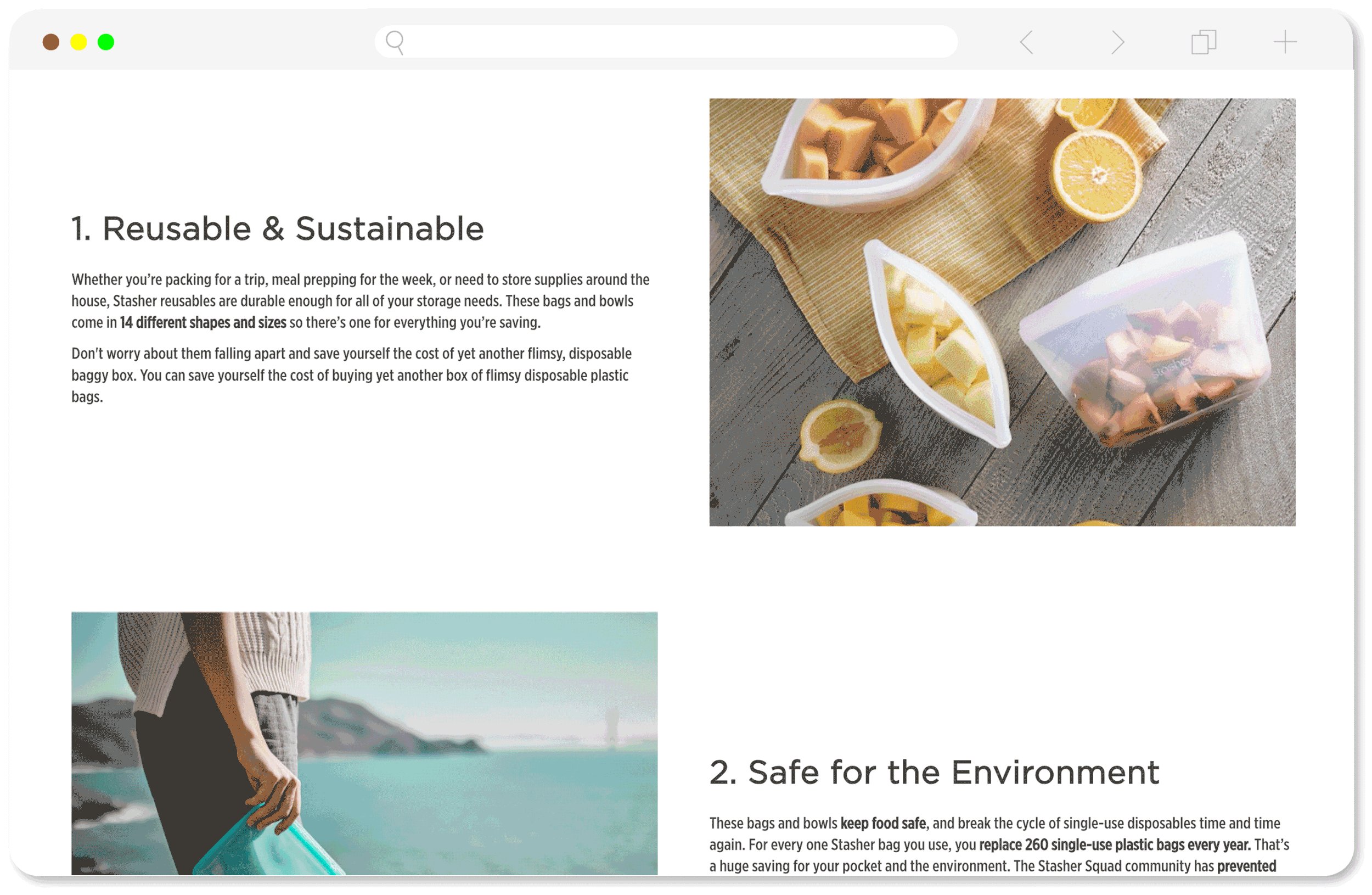
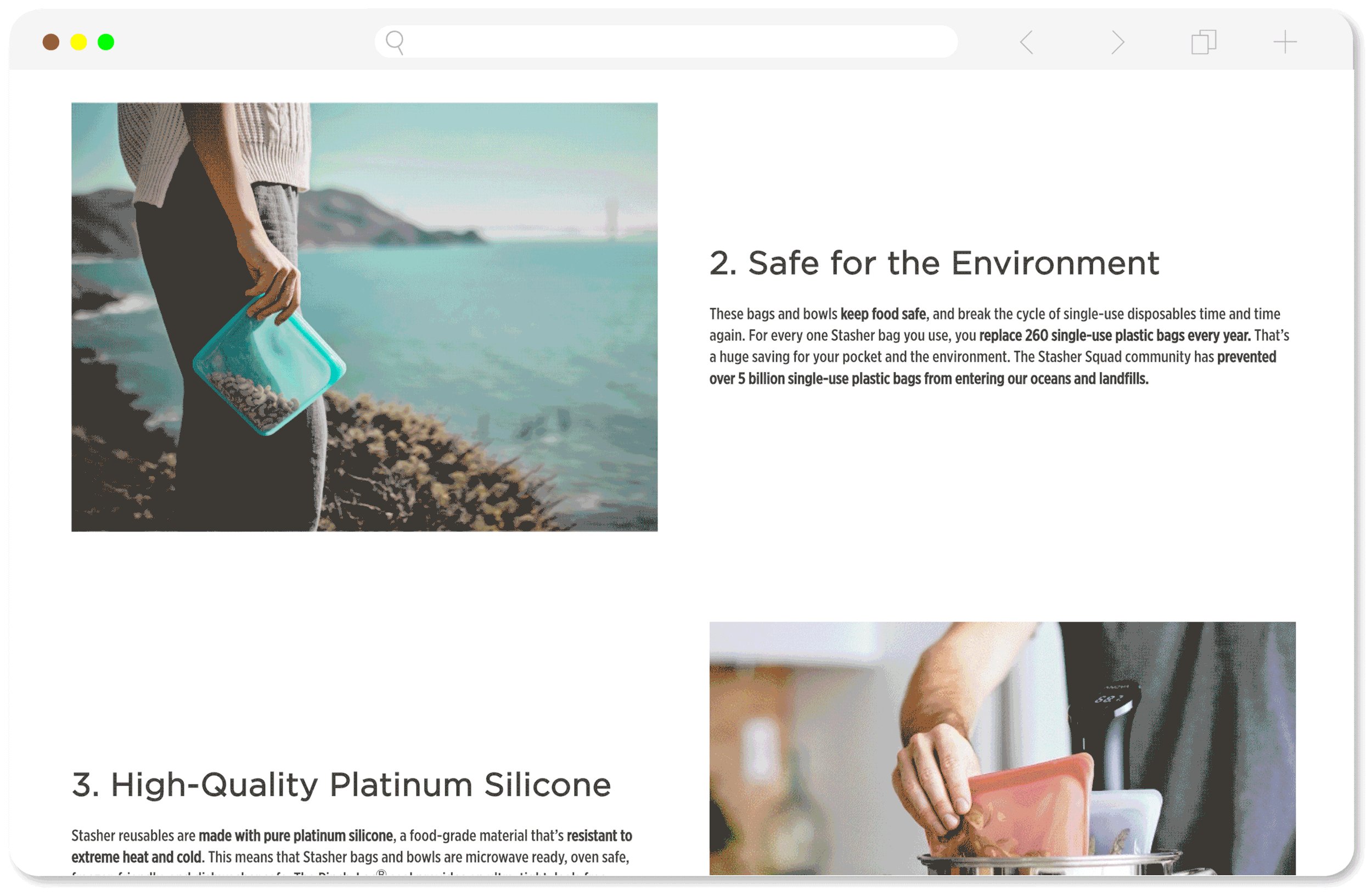
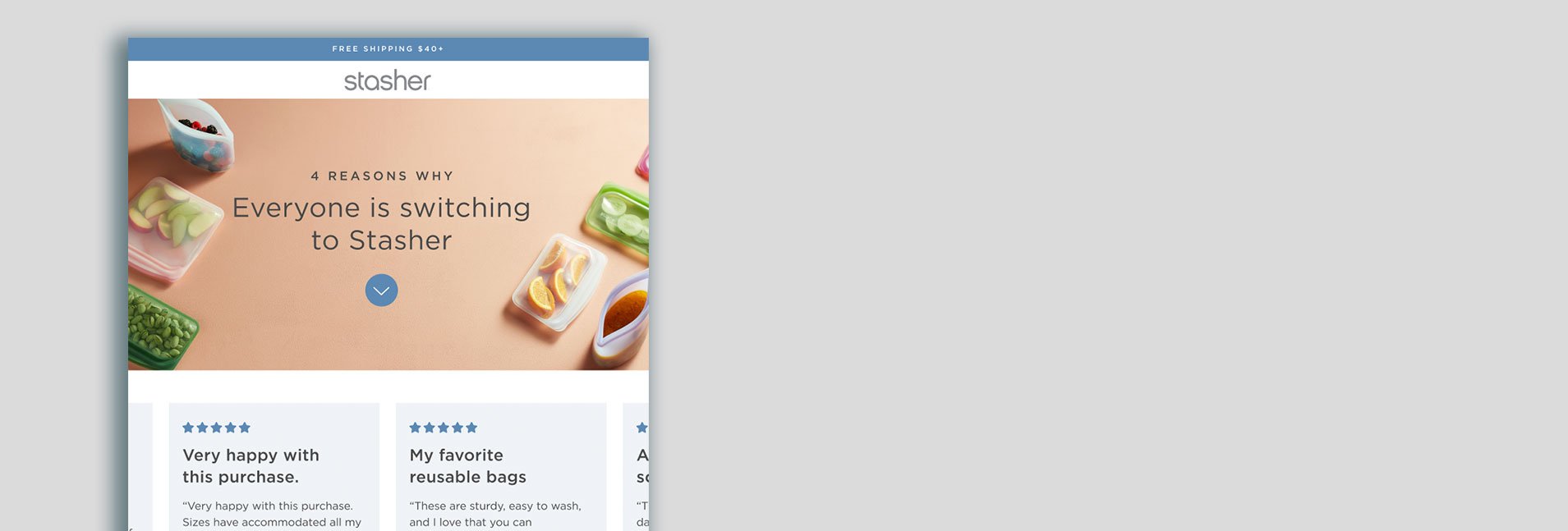
Landing Page Design
At Stasher we are constantly working to optimize our acquisition flow, iterate and learn. In that light I have worked on many landing pages, both for individual products as well as specific audiences we are looking to target.
Role
UX design
art direction
Brand
Stasher
Landing Page Design
At Stasher we are constantly working to optimize our acquisition flow, iterate and learn. In that light I have worked on many landing pages, both for individual products as well as specific audiences we are looking to target.
Role
UX design
art direction
Brand
Stasher
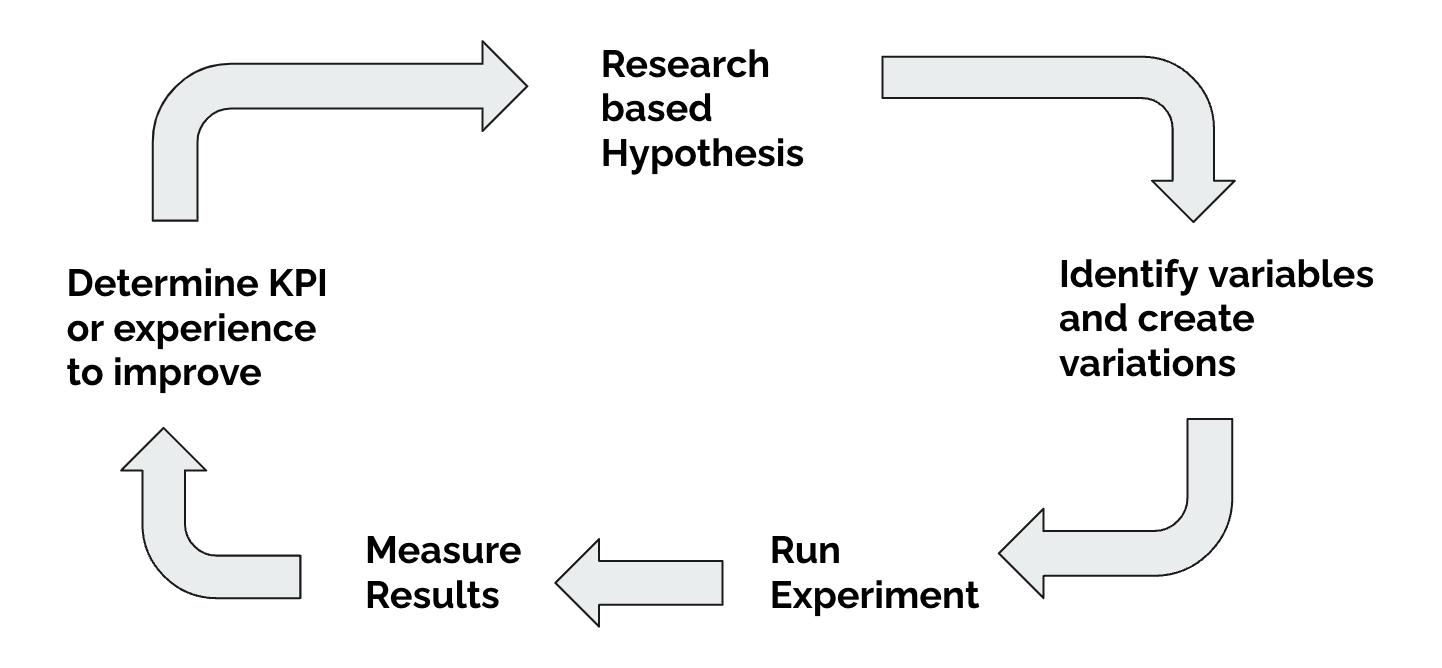
Testing Framework
With each new landing page we’ve created it’s been a continuous learning process. I generally follow the framework below to help my thinking, learning, and create structure for the team as we work through the project.
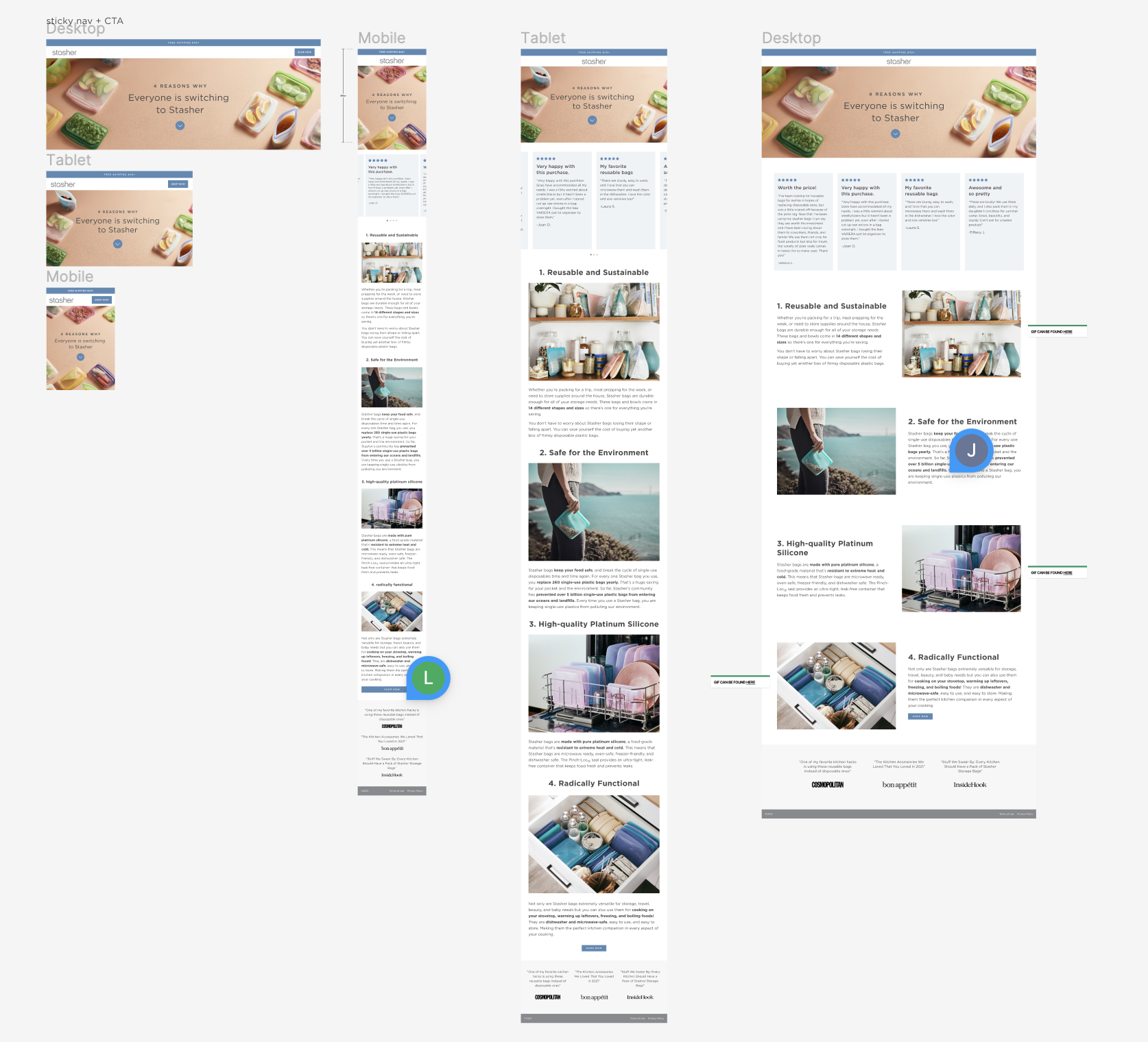
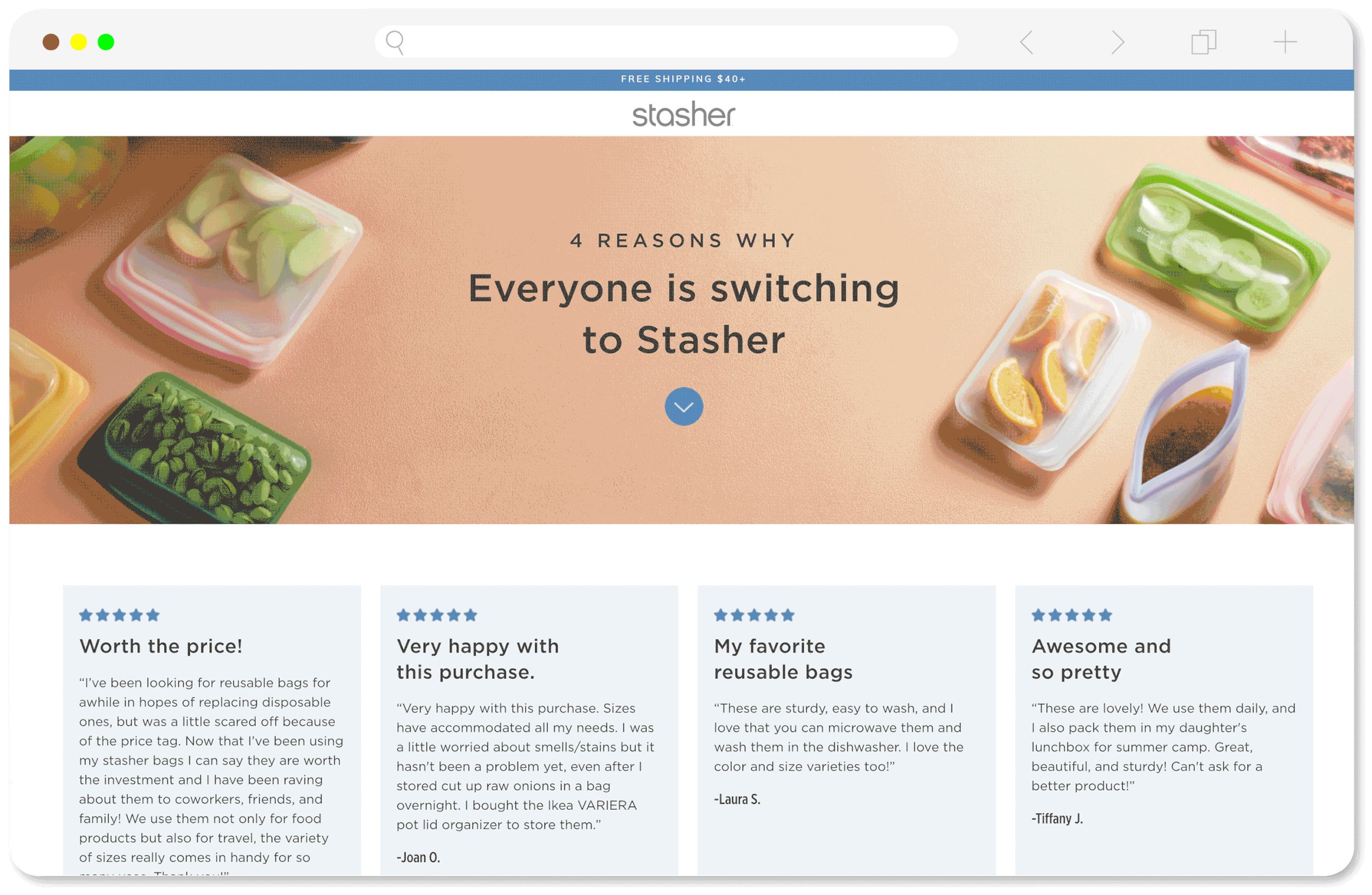
Work Flow
Once we’ve identified the KPI we’re looking to improve, I work closely with the team to hone in on a hypothesis and take learnings from the testing we’re doing across email, social, and web to help inform our variants and/or landing page design.
We collaborate with growth, copy, and marketing to help finesse language and messaging. We often also choose specific messaging to test and make variants around that as well.
Measuring & Results
After launch we’ll watch progress closely, particularly in the beginning to make sure our new page or variant isn’t negatively impacting performance. We’ll wait until we reach statistical significance in terms of impressions or views before brining results back to the team.
We collaborate with growth, copy, and marketing to help finesse language and messaging. We often also choose specific messaging to test and make variants around that as well.
Other Projects.
-

Cliqz by Triller Launch
-

Building a Project Comparison System
-

Beauty Launch Site Experience