
Developing a Design System
01 Brief
As the Digital Art Director at Stasher I took it upon myself to look for and find ways to create efficiencies for our design team. After chatting with our designers, copywriter, and freelancers it became clear to me that we could benefit from a digital design system.
My goal was to create a system that would increase efficiency in areas like emails, and landing pages, while also improving making it easier to partner with dev agencies, and freelance designers.
Role
Designer
creative direction
Team Lead
Brand
Stasher
02 Challenge
The challenge was to include all necessary elements from our 50 page brand guide, while also keeping the system simple and easy for designers.
03 Discovery
I started by chatting with our design team and asking them about challenges they face while also asking them to keep track for 1 month how long various design tasks were taking them.
I also spoke with our development agency about their process and what could improve efficiency for them. This was ultimately very important for Stasher as we work with them on retainer.
Lastly, I had a lot of fun watching many youtube tutorials on best practices and hot tips for creating design guides within Figma.
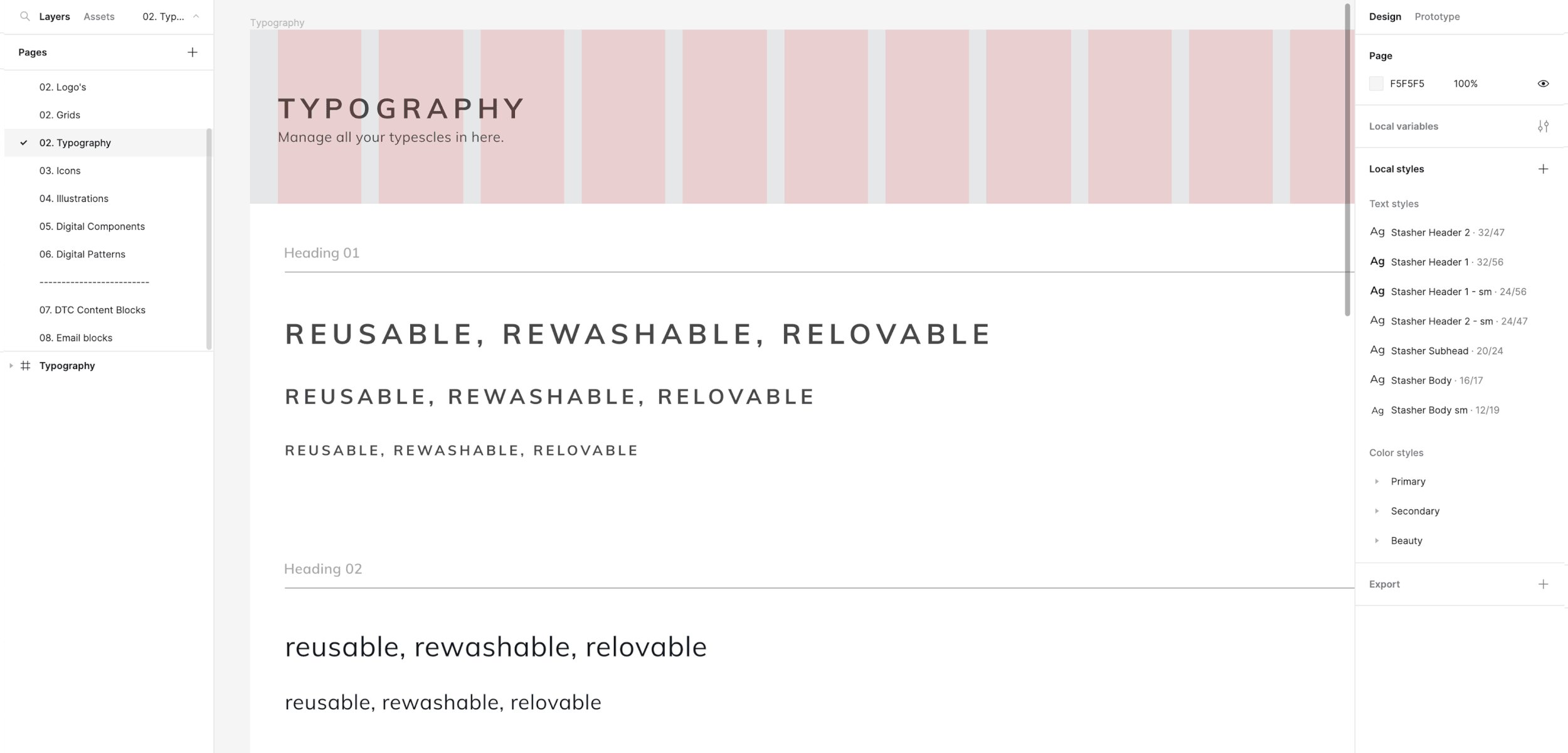
“ I find myself using the last email send as the template for the next, but over time I’m not sure the type and CTA’s remain consistent”
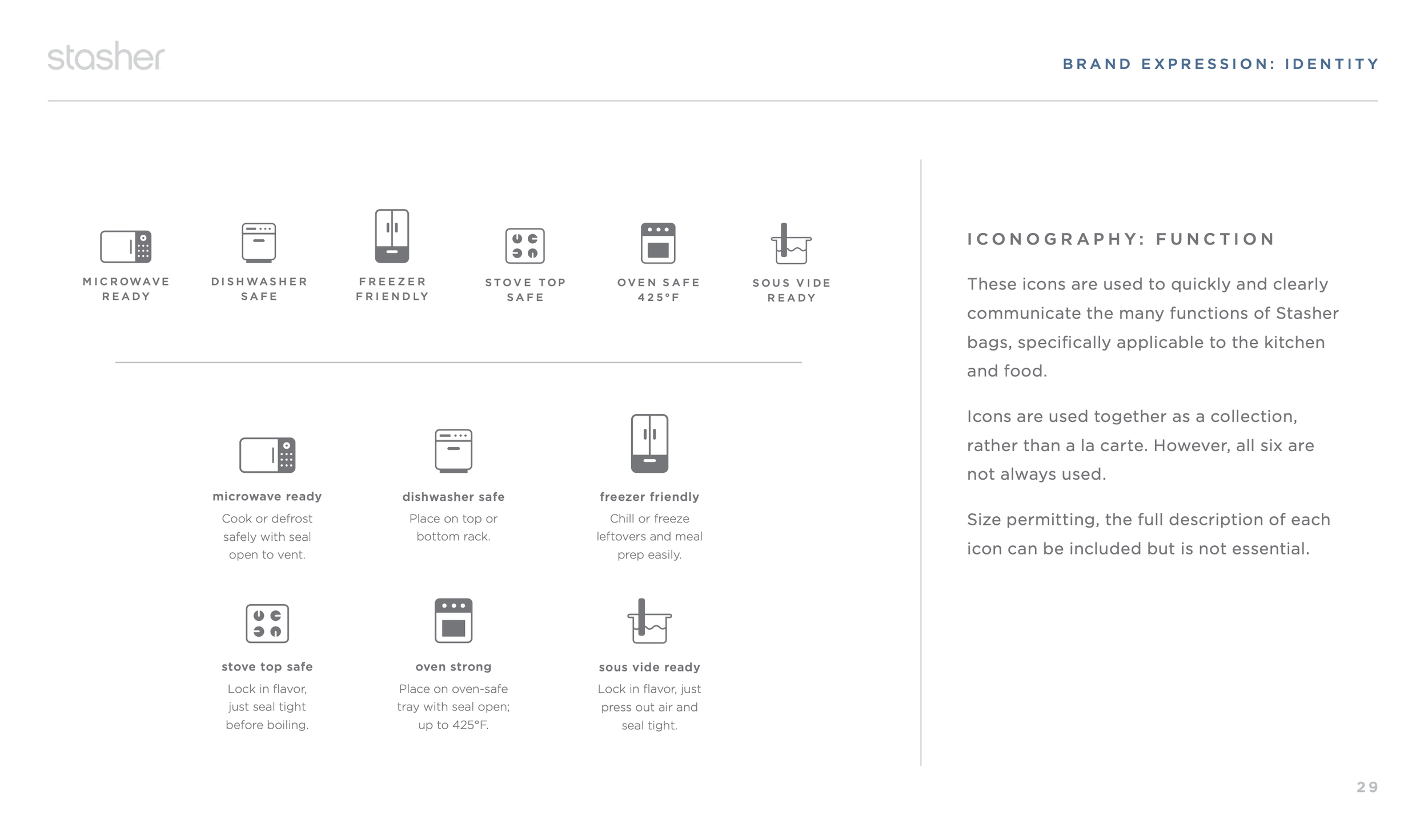
“ I ask you all the time for the most up to date icon assets.”
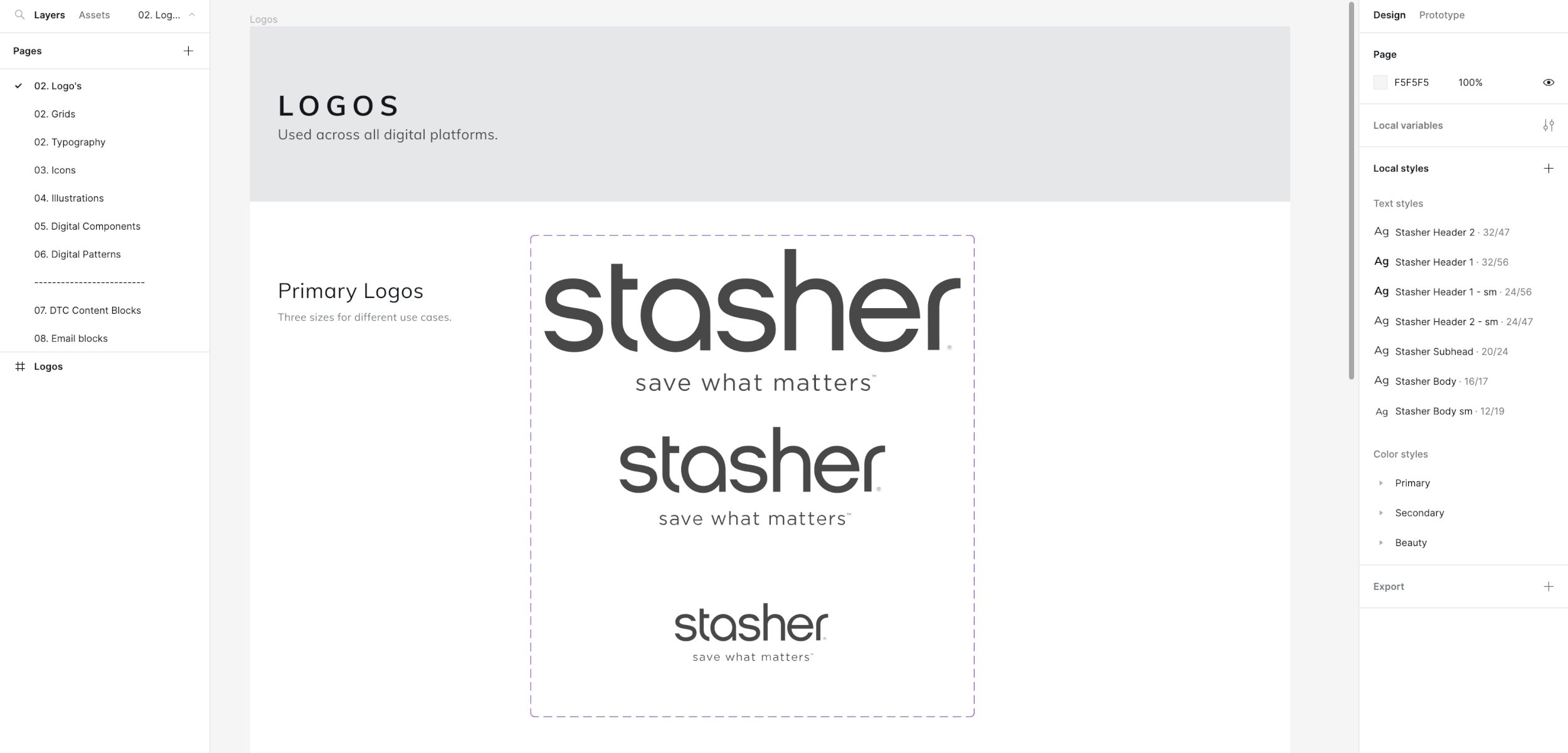
“ Sometimes, I’m not sure which logo layout to use for different screen sizes.”
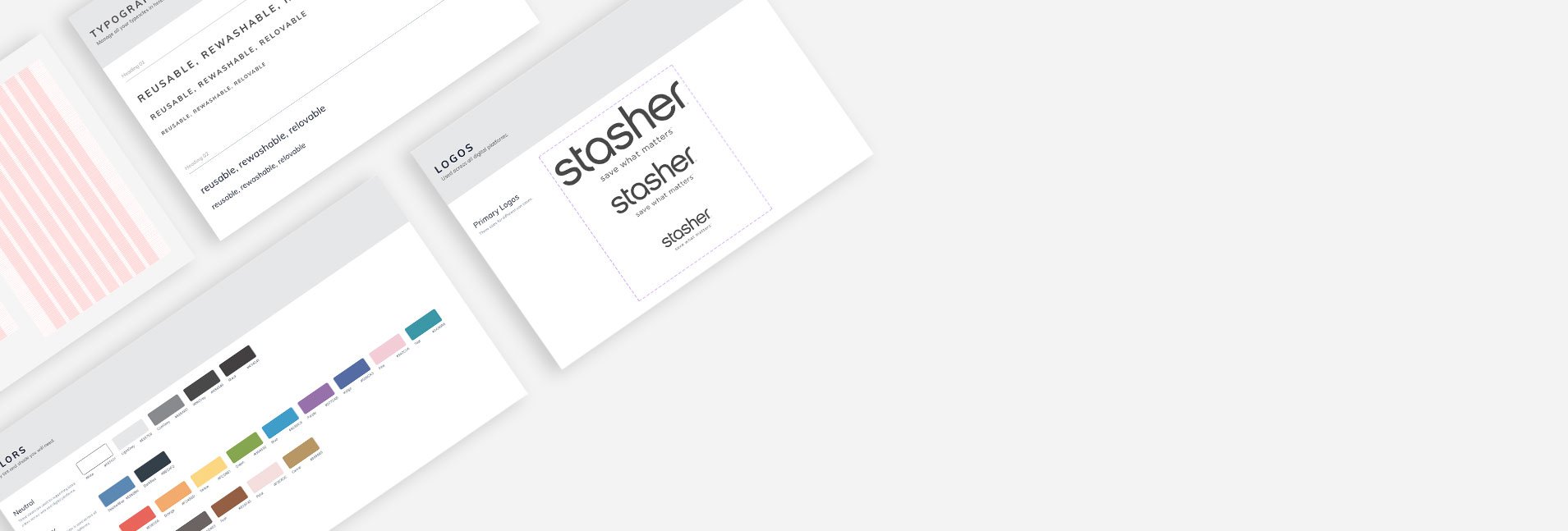
04 Solution
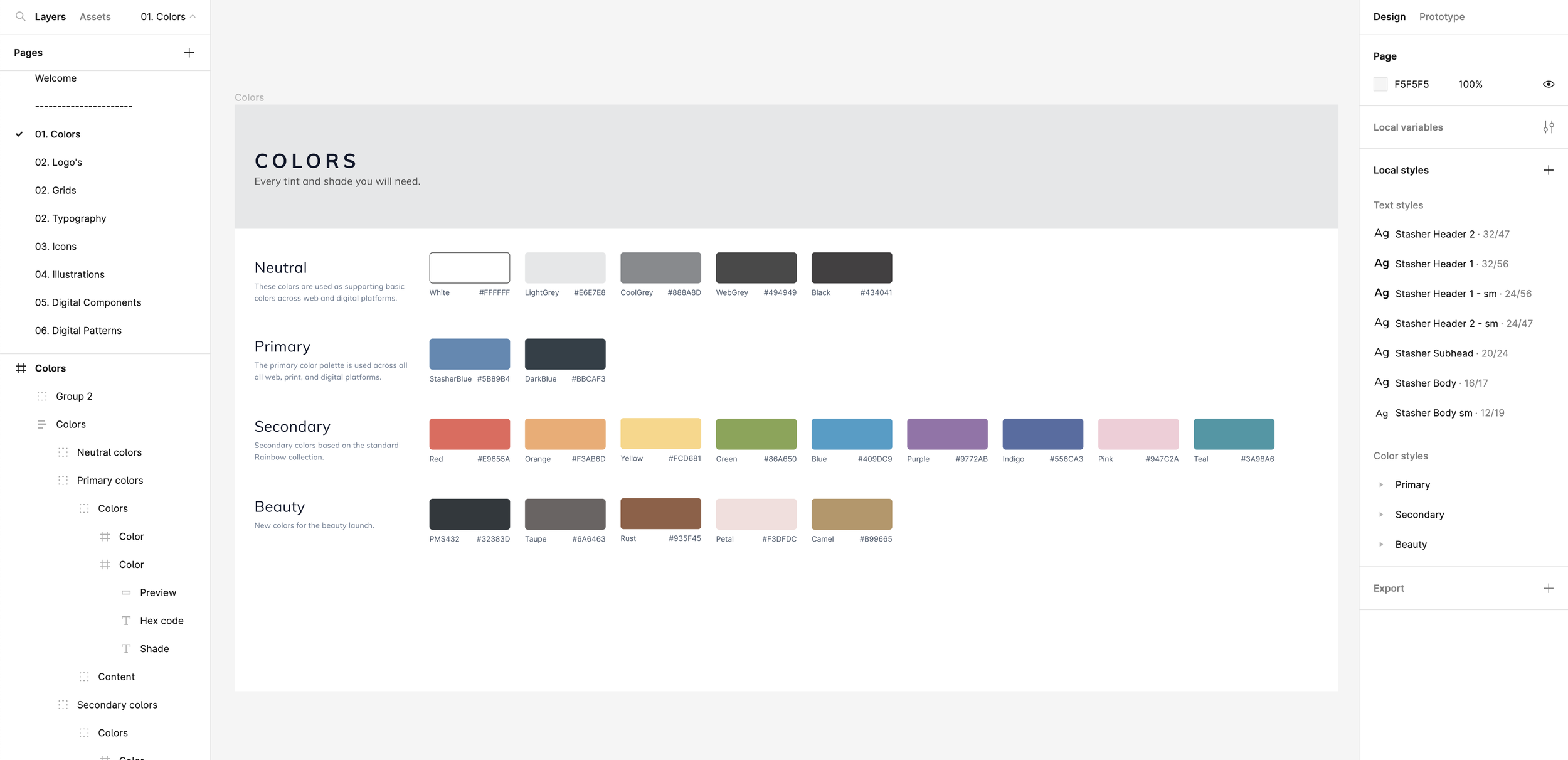
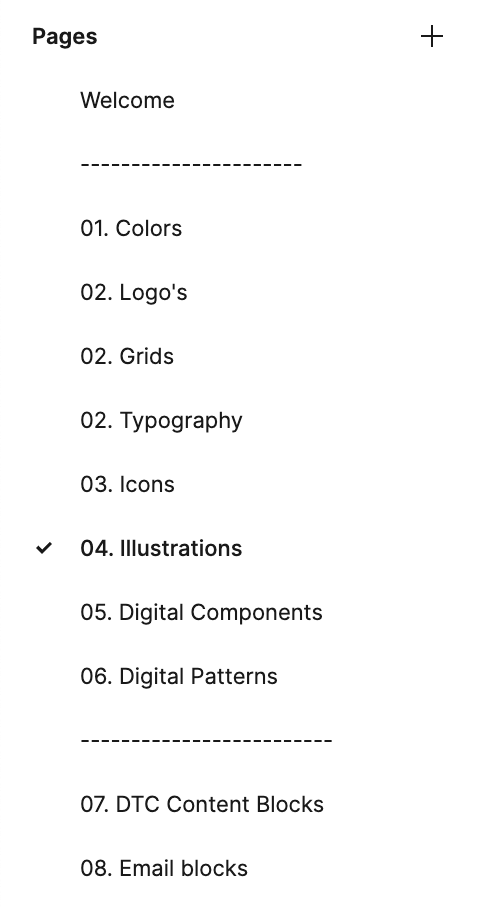
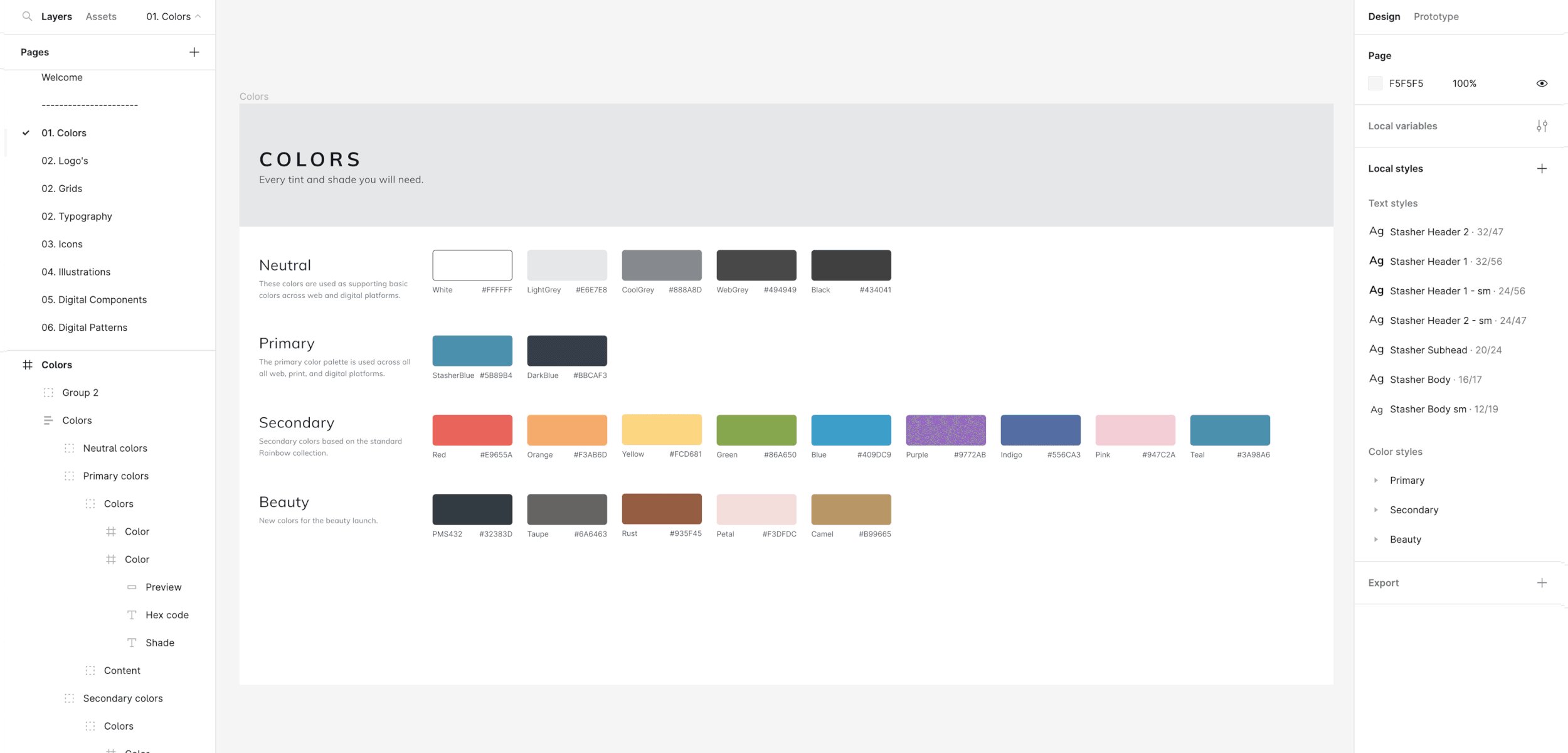
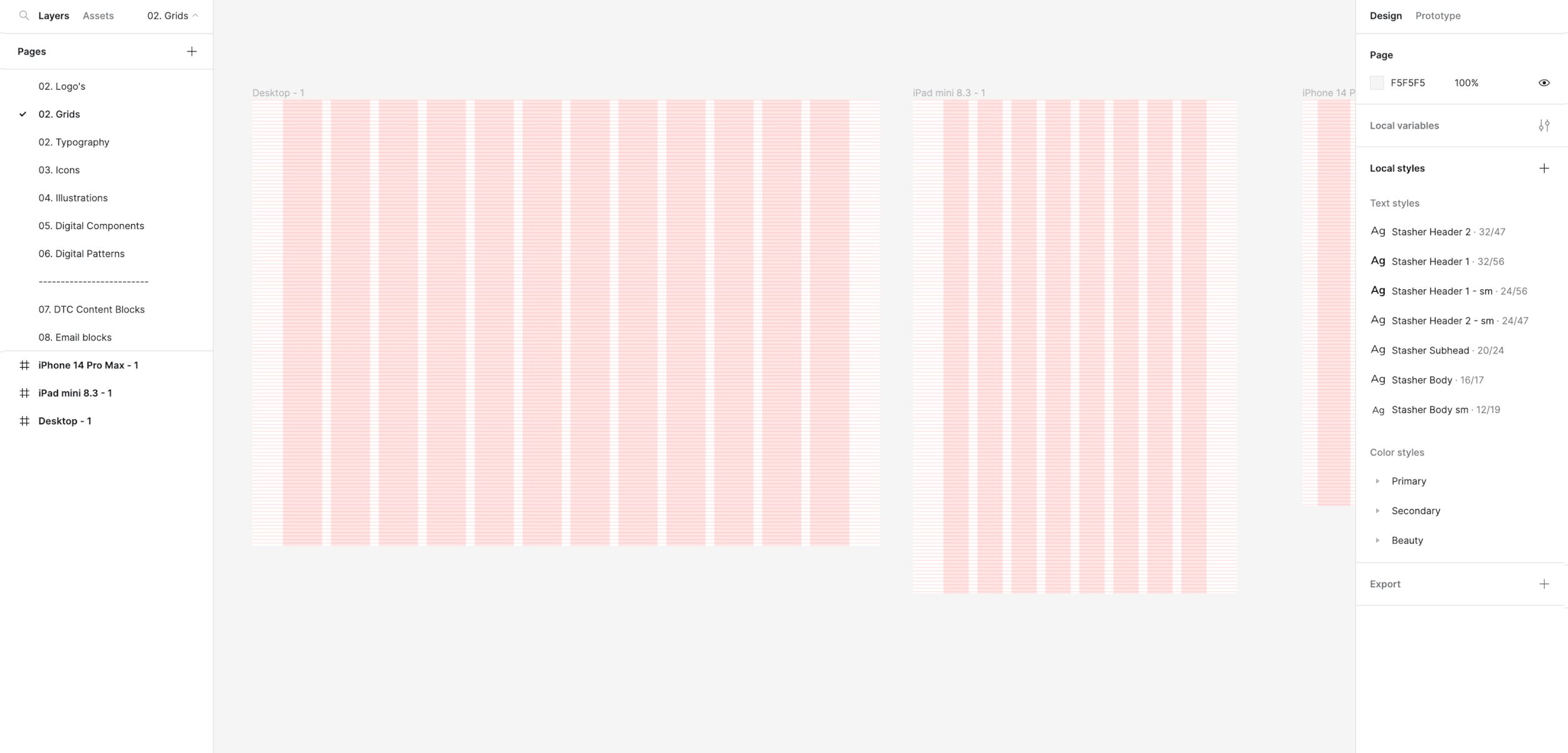
Based on the needs of our team and partners I started by outlining the design system in Figma, I then worked to flush out each section based on level of importance. A design system is something that can and should (in my opinion) evolve, so I wanted to get the basics in place and then build out the rest with the help of the team.
In each section, like logo’s for example I looked at all the possibilities of sizes and needs and created variants for the designer to choose from without having to go use a different asset each time.
Digital components speaks for itself, but again there I worked to add in various colors and/or states for each asset.
05 Launch
The launch was fun because it really started within the creative team and I asked that everyone keep notes on improvements, or elements we should add or change.
I was also excited to roll it out with out dev agency as a huge goal has been unifying and simplifying our DTC site.
05 Results & Reflection
The launch went well with noticeable improvements in efficiency for the creative team as well as a decrease in dev hours.
I learned a lot more about the capabilities for collaboration in Figma, and really enjoyed getting to set up the foundation.
Since launch we have started to build out a section library including already developed sections on our DTA site, and various layouts for email sections and sends.
Overall, I’m someone who loves to set up and create efficient processes so I very much enjoyed tackling this project and starting a system that can grow and evolve with the brand.
Other Projects.
-

Beauty Launch Site Experience
-

Navigation Redesign
-

Cliqz by Triller Launch